Description
Description
Used to define a CheckBox control in a form.
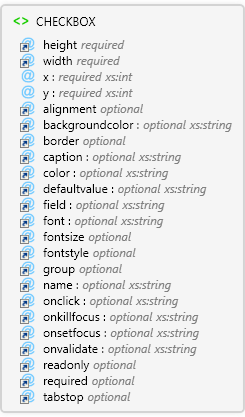
 Diagram
Diagram
 Overview
Overview
 |
CHECKBOX
Used to define a CheckBox control in a form.
 |
height required Restriction of xs:int
|
 |
width required Restriction of xs:int
|
 |
x required xs:int
The x coordinate of the upper left corner of the check box.
|
 |
y required xs:int
The y coordinate of the upper left corner of the check box
|
 |
alignment optional Restriction of xs:string
|
 |
backgroundcolor optional xs:string
|
 |
border optional Restriction of xs:string
|
 |
caption optional xs:string
|
 |
color optional xs:string
|
 |
defaultvalue optional xs:string
|
 |
field optional xs:string
|
 |
font optional xs:string
|
 |
fontsize optional Restriction of xs:int
|
 |
fontstyle optional Restriction of xs:string
|
 |
group optional Restriction of xs:string
|
 |
name optional xs:string
|
 |
onclick optional xs:string
Specify the script to run when this event occurs.
|
 |
onkillfocus optional xs:string
Specify the script to run when this event occurs.
|
 |
onsetfocus optional xs:string
Specify the script to run when this event occurs.
|
 |
onvalidate optional xs:string
Specify the script to run when this event occurs.
|
 |
readonly optional Restriction of xs:string
|
 |
required optional Restriction of xs:string
|
 |
tabstop optional Restriction of xs:string
|
|
 Attributes
Attributes
| Name | Type | Use | Default | Fixed | Description |
|---|
| height | Restriction of xs:int | required | | | |
| width | Restriction of xs:int | required | | | |
| x | xs:int | required | | | The x coordinate of the upper left corner of the check box. |
| y | xs:int | required | | | The y coordinate of the upper left corner of the check box |
| alignment | Restriction of xs:string | optional | left | | |
| backgroundcolor | xs:string | optional | | | |
| border | Restriction of xs:string | optional | false | | |
| caption | xs:string | optional | | | |
| color | xs:string | optional | | | |
| defaultvalue | xs:string | optional | | | |
| field | xs:string | optional | | | |
| font | xs:string | optional | | | |
| fontsize | Restriction of xs:int | optional | | | |
| fontstyle | Restriction of xs:string | optional | regular | | |
| group | Restriction of xs:string | optional | false | | |
| name | xs:string | optional | | | |
| onclick | xs:string | optional | | | Specify the script to run when this event occurs. |
| onkillfocus | xs:string | optional | | | Specify the script to run when this event occurs. |
| onsetfocus | xs:string | optional | | | Specify the script to run when this event occurs. |
| onvalidate | xs:string | optional | | | Specify the script to run when this event occurs. |
| readonly | Restriction of xs:string | optional | false | | |
| required | Restriction of xs:string | optional | false | | |
| tabstop | Restriction of xs:string | optional | true | | |
 Examples
Examples
Used to define a CheckBox control in a form.
 Restrictions
Restrictions
The following attributes can only be used in edit and identify forms. They cannot be used in general forms:; field; required
 Source
Source
<xs:element name="CHECKBOX" maxOccurs="1" xmlns:xs="http://www.w3.org/2001/XMLSchema">
<xs:annotation>
<xs:documentation>Used to define a CheckBox control in a form.</xs:documentation>
</xs:annotation>
<xs:complexType>
<xs:attribute use="required" ref="height">
<xs:annotation>
<xs:documentation>The height of the check box.</xs:documentation>
</xs:annotation>
</xs:attribute>
<xs:attribute use="required" ref="width">
<xs:annotation>
<xs:documentation>The width of the check box.</xs:documentation>
</xs:annotation>
</xs:attribute>
<xs:attribute use="required" name="x" type="xs:int">
<xs:annotation>
<xs:documentation>The x coordinate of the upper left corner of the check box.</xs:documentation>
</xs:annotation>
</xs:attribute>
<xs:attribute use="required" name="y" type="xs:int">
<xs:annotation>
<xs:documentation>The y coordinate of the upper left corner of the check box</xs:documentation>
</xs:annotation>
</xs:attribute>
<xs:attribute default="left" ref="alignment">
<xs:annotation>
<xs:documentation>The alignment of the check box's text.</xs:documentation>
</xs:annotation>
</xs:attribute>
<xs:attribute ref="backgroundcolor">
<xs:annotation>
<xs:documentation>The background color to use for the check box. If not specified, this value is inherited from the page's backgroundcolor attribute.</xs:documentation>
</xs:annotation>
</xs:attribute>
<xs:attribute default="false" ref="border">
<xs:annotation>
<xs:documentation>Specifies whether the check box has a border.</xs:documentation>
</xs:annotation>
</xs:attribute>
<xs:attribute ref="caption">
<xs:annotation>
<xs:documentation>The caption displayed to the right of the check box.</xs:documentation>
</xs:annotation>
</xs:attribute>
<xs:attribute ref="color">
<xs:annotation>
<xs:documentation>The color to use for the check box's text. If not specified, this value is inherited from the page's color attribute.</xs:documentation>
</xs:annotation>
</xs:attribute>
<xs:attribute ref="defaultvalue" />
<xs:attribute ref="field" />
<xs:attribute ref="font">
<xs:annotation>
<xs:documentation>The font to use for the check box's text. If not specified, this value is inherited from the page's font attribute.</xs:documentation>
</xs:annotation>
</xs:attribute>
<xs:attribute ref="fontsize">
<xs:annotation>
<xs:documentation>The font size to use for the check box's text. If not specified, this value is inherited from the page's fontsize attribute.</xs:documentation>
</xs:annotation>
</xs:attribute>
<xs:attribute default="regular" ref="fontstyle">
<xs:annotation>
<xs:documentation>The font style to use for the check box's text. If not specified, this value is inherited from the page's fontstyle attribute. If the value is not regular, it can be any combination of other values, expressed as a comma delimited list (for example, fontstyle="bold,underline").</xs:documentation>
</xs:annotation>
</xs:attribute>
<xs:attribute default="false" ref="group">
<xs:annotation>
<xs:documentation>Specifies whether the check box starts a new group of controls.</xs:documentation>
</xs:annotation>
</xs:attribute>
<xs:attribute ref="name">
<xs:annotation>
<xs:documentation>Name of the CheckBox control. Used to reference the control in scripts.</xs:documentation>
</xs:annotation>
</xs:attribute>
<xs:attribute ref="onclick">
<xs:annotation>
<xs:documentation>Specify the script to run when this event occurs.</xs:documentation>
</xs:annotation>
</xs:attribute>
<xs:attribute ref="onkillfocus">
<xs:annotation>
<xs:documentation>Specify the script to run when this event occurs.</xs:documentation>
</xs:annotation>
</xs:attribute>
<xs:attribute ref="onsetfocus">
<xs:annotation>
<xs:documentation>Specify the script to run when this event occurs.</xs:documentation>
</xs:annotation>
</xs:attribute>
<xs:attribute ref="onvalidate">
<xs:annotation>
<xs:documentation>Specify the script to run when this event occurs.</xs:documentation>
</xs:annotation>
</xs:attribute>
<xs:attribute ref="readonly" />
<xs:attribute ref="required" />
<xs:attribute default="true" ref="tabstop">
<xs:annotation>
<xs:documentation>Specifies whether the TAB key can be used to move the focus to the check box.</xs:documentation>
</xs:annotation>
</xs:attribute>
</xs:complexType>
</xs:element> |
 See Also
See Also